こんにちは!よんりん(Yonrin)です。
当記事を書いている私は、デジタル技術のコンサルタントです。
プログラミング学習を始めようと思っているあなた、今すぐ、30分だけ時間をください。
プログラミングは、始めようと思ったときがやるときです。
今すぐやりましょう。
だけど、どうやってプログラミングを今すぐ始めるの?
大丈夫です。
パソコンさえあれば、何の準備も要りません。
プログラミング学習の始め方
とにかく、まずは何でもいいから作る。
プログラミング学習を始めようと思い立った最初の30分で、誰でも書けるプログラムについてお話します。
プログラミング学習の初学者で、なかなか学習が進まない、重い腰が上がらないという方、沢山いるのではないでしょうか。
そうした方々に共通しているのは、理論を学ぶことにこだわり過ぎること。
私も割と理詰めで理解したいタイプだったのですが、プログラミング学習に関しては、こんな風に考えています。
この考え方をするようになってから、グンと学習スピードがアップしました。
まずは、画面を作ろう
難しく考えずに、まずは、プログラムを書いてみましょう。
HTMLを作ってみる
これから、HTMLというものを作ります。
いきなりアルファベット文字ですが、難しくないので、大丈夫です。
HTML = HyperText Markup Languageの略です。
プログラミング言語の名前だ、という程度に思って大丈夫です。
自然言語にも、日本語、英語、中国語、と種類があるように、プログラミング言語にも種類があります。
詳しいことはさておき、今はひとまず理論よりも実践。
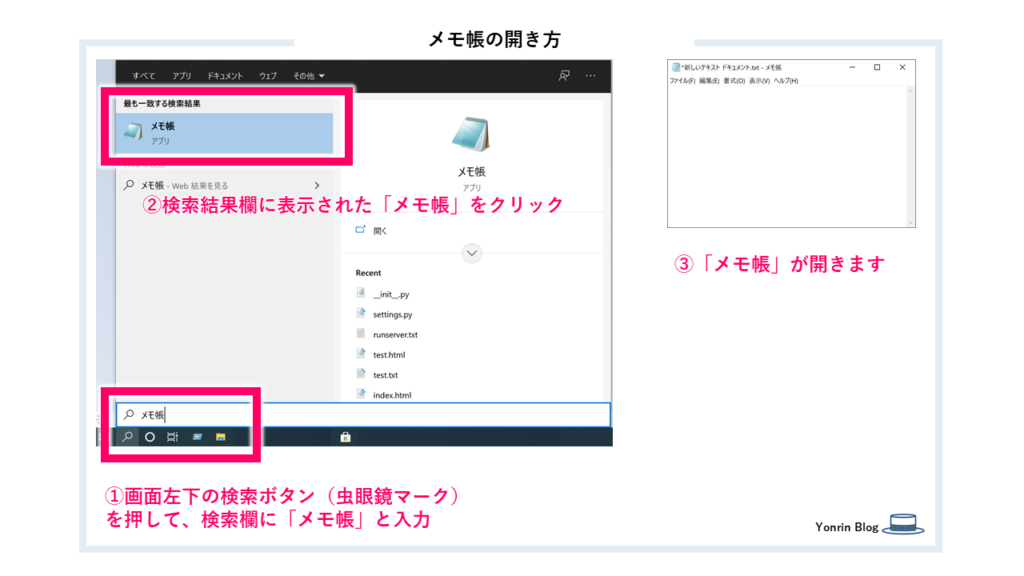
パソコンのメモ帳を使って、そこに書きます。
メモ帳の開き方は、以下の通り。
メモ帳を開いたら、短いコードですので、コピペせずに、メモ帳に書き写してみてください。
<title>
はじめてのタイトル
</title>
<body>
はじめてのプログラミング!
</body>
</html>
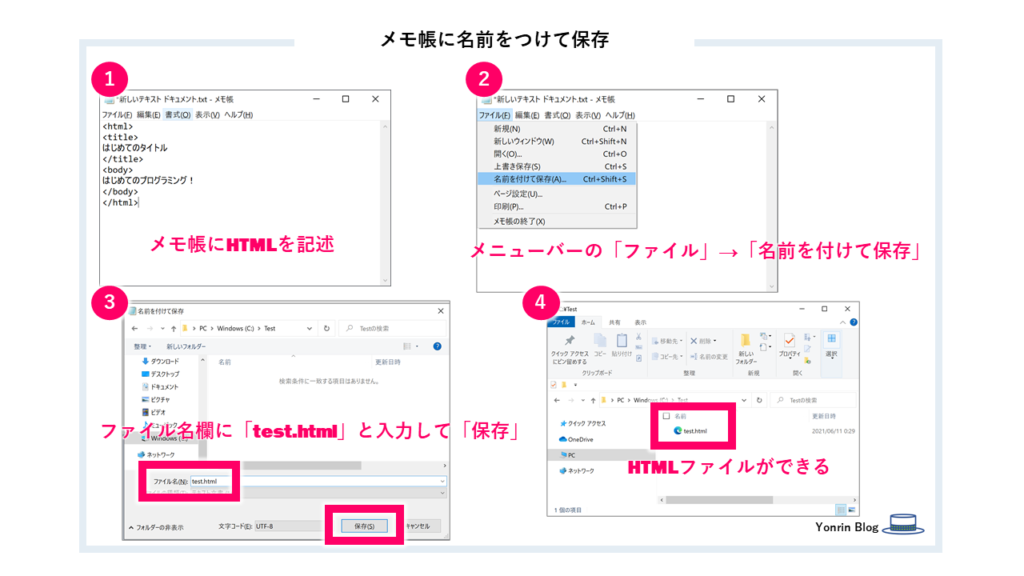
そして、「test.html」という名前でファイルを保存します。
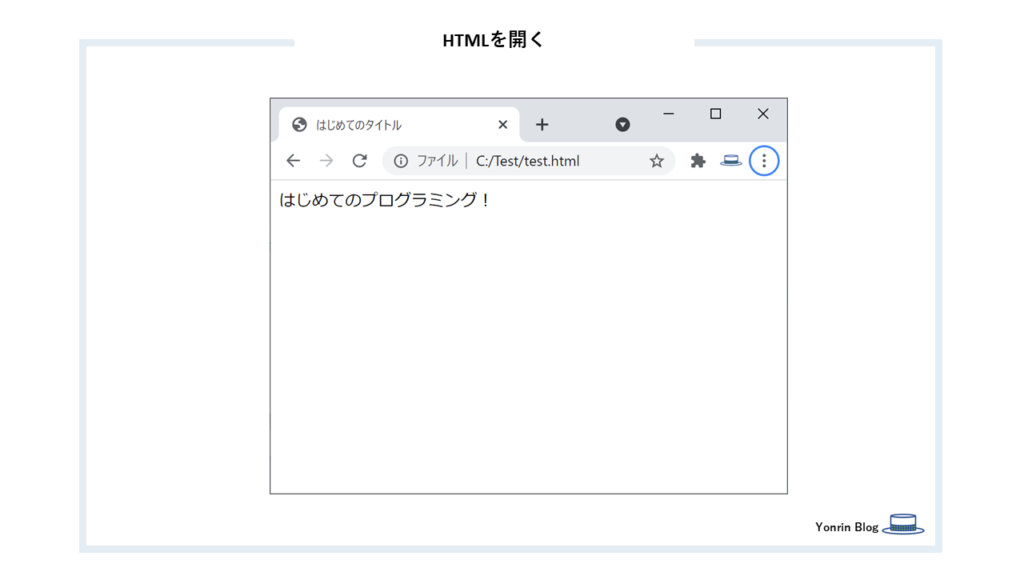
では、いよいよ、作ったtest.htmlのファイルをダブルクリックして開いてみましょう!
こんな感じですね。
ウェブサイトの画面の完成です。
インターネットにはいろんなページがありますが、ブラウザで表示される画面はHTMLというプログラミング言語で書かれています。
どうですか、簡単ですよね?
VBSを作ってみる
今度は、少し動くものを作ってみましょう。
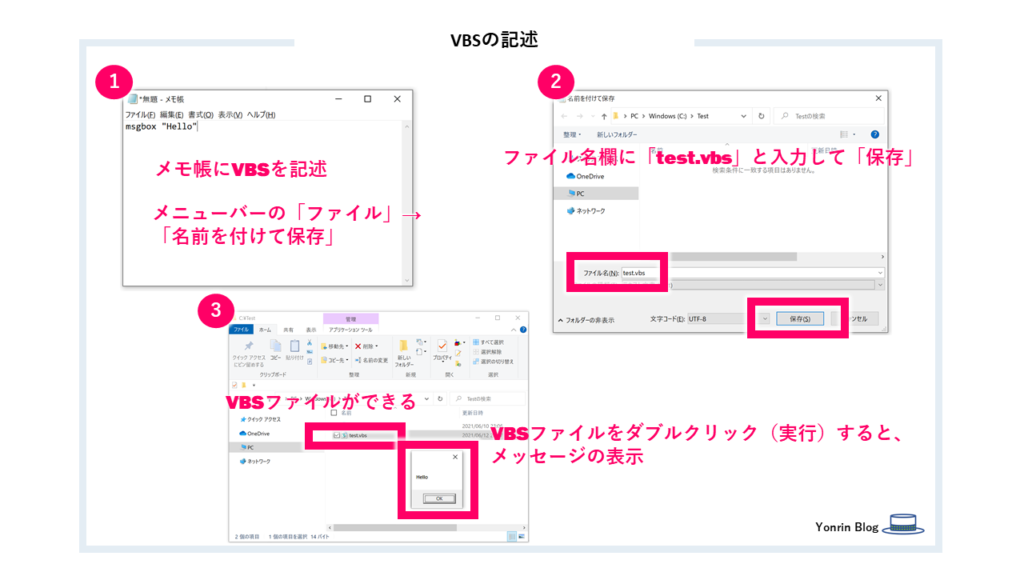
同じくメモ帳を開いて、こんな記述をしてみましょう。
こちらも、コピペはせずに、なるべく書き写してください。
これは、VBS = Visual Basic Scriptというプログラミング言語です。
「test.vbs」という名前のファイルで保存します。
そして、ダブルクリックして、実行してみてください。
メッセージが出ましたね。
ちなみにVBSファイルに書いた、「msgbox」というプログラム命令は、メッセージボックス(Messagebox)が略されたプログラム表記です。
自分なりのアレンジをしてみる
次に、ちょっとだけ、自分の好きなようにプログラムを変えてみましょう。
HTMLの内容を変えてみる
表示する文字の大きさを変えたり、色を変えたりしてみましょう。
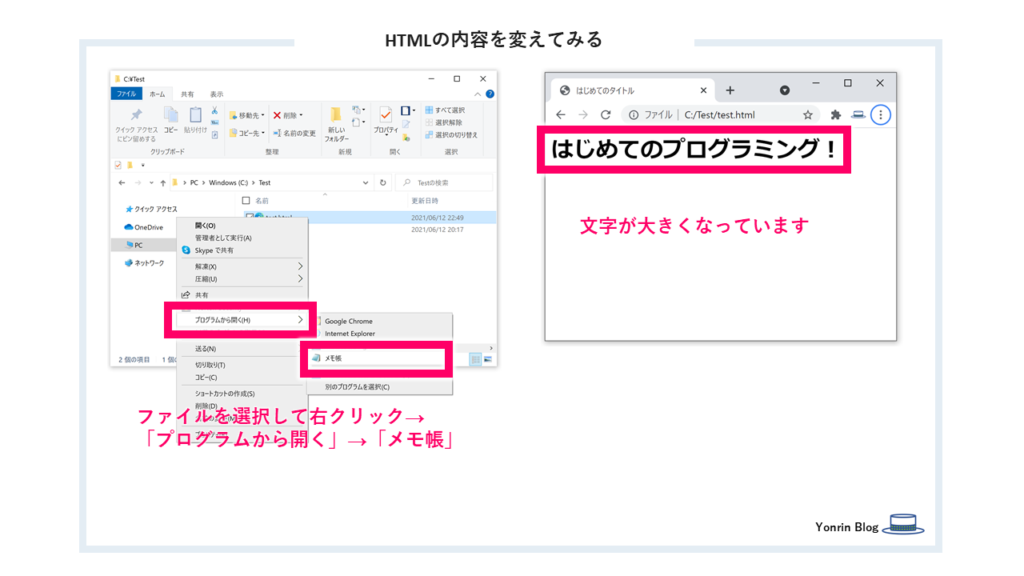
「はじめてのプログラミング!」という文字を大きくしてみます。
メモ帳で再度test.htmlを開きましょう(メモ帳での開き方がわからない場合は下の図解をご参照)。
はじめてのプログラミング!という文字を<h1></h1>で囲みます。
以下のような感じです。
<title>
はじめてのタイトル
</title>
<body>
<h1>はじめてのプログラミング!</h1>
</body>
</html>
保存して、test.htmlをダブルクリック。
文字が大きくなりましたね。
文字の色を変えたり、動かしたり、HTMLではいろいろな表現ができます。
できることや、そのやり方について、どんどん深堀りしてみてください。
VBSの内容を変えてみる
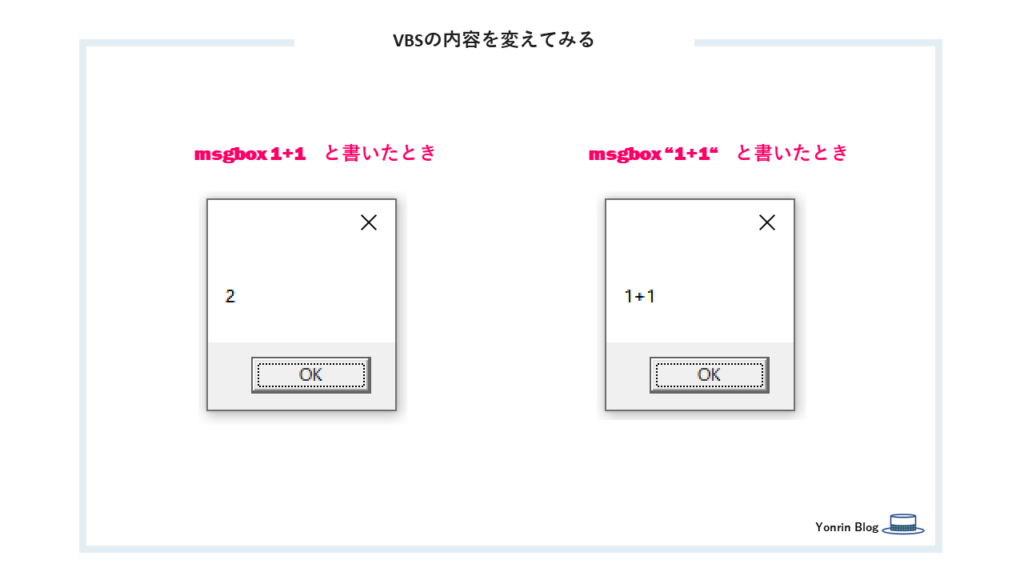
メッセージに表示する内容を変えてみましょう。
以下のようにしてみてください。
これがどのように表示されるか。
「1+1」とは表示されずに、以下のように、1+1の計算結果(=2)が表示されています。
では「1+1」と表示したい時は、どうすればいいでしょう?
ダブルクォーテーション(””)で「1+1」を囲ってみてください。
こんな感じですね。
自動で計算されたものをメッセージ表示する、というのはなんだかプログラムっぽいですよね。
VBSは慣れてくると、いろいろなことが出来ます。
Excelを自動操作したり、メール自動で送ったり。
ここからは、msgbox以外にもある、いろいろな命令文を学習して深堀りすることになります。
まとめ
プログラミング学習の始め方として、最初の30分にやるべきこと、について、まとめました。
とにかく、分厚い書籍をめくったり、プログラミング学習の開始を明日に延ばそうとする前に、プログラミングを実際にしてみて欲しかった。
プログラミングをすれば、いろんなことを表現できるようになります。
0を1にさえすれば、あとはやりたいことに合わせて、無限に数字が増えていきます。
インターネットに溢れるウェブサイトを参考にすれば、これってどうやってHTMLで書かれているんだろう?というような疑問もでてきますよね。
自分なりにつくってみたいHTMLのページができたら、今度はそれをどうやってインターネット上に公開するんだろう?という疑問も出てきます。
そして、そうした疑問は、必ず解決できます。
自分でやってみたい、試してみたいことのイメージが鮮明にあるからです。
プログラミングは自由です。
もっともっと色んなことを表現したり、機能を作ったりもできます。
私がプログラミング学習を始めたきっかけは、自分の写真を紹介するホームページを作りたかったからでした。
当時は今のようにホームページを作るためのツールなんてなかったので、全部手作りでした。
今あるような、美しくてかっこいいページは作れませんでしたが、イメージを膨らませながら、あれこれ試しながら上達していったことを覚えています。
最初の30分にお付き合いくださり、ありがとうございました。
あなたのプログラミング学習が、素晴らしい経験となりますように。