こんな疑問に答えていきます。
こんにちは!よんりん(Yonrin)です。
当記事を書いている私は、デジタル技術のコンサルタントです。
UX(ユーザ・エクスペリエンス)というと、聞きなれない言葉かもしれませんが、きちんとした定義はあるのでしょうか?
日本語にすると「利用者の体験(経験)」ですが、なんとなく「おもてなし」のようなことを考えていればいいのでしょうか?
そもそも、なぜ今UX(ユーザ・エクスペリエンス)が重要になってきているのでしょうか?
この記事を読めば、UX(ユーザ・エクスペリエンス)の全体像の把握と、非エンジニアにとってなぜ重要なのかが理解できます。
もしまだお読みでなければ、「デジタル人材(非エンジニア)になるための学習ロードマップ【保存版】」の記事も合わせてどうぞ。
UX(ユーザ・エクスペリエンス)とは?
まずは、UXという用語と概念の全体像を理解しましょう。
UXは新しい概念ではないのですが、これからのデジタルの技術と共に非常に注目されるのではないかと思っています。
UXの全体像
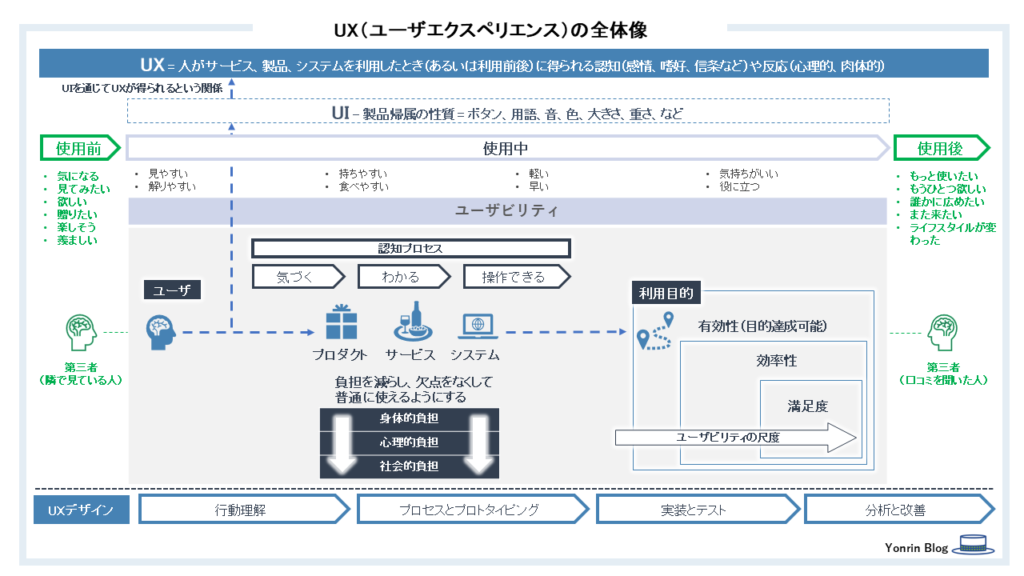
UXの全体像を図にしてみました。
非エンジニアのあなたにも、解りやすく説明していきます。
UX(ユーザ・エクスペリエンス)の全体像(クリックして拡大)
UXの定義
UXはISOで定義されています。
2.15
user experience
person’s perceptions and responses resulting from the use and/or anticipated use of a product, system or service
製品・システム・サービスを利用しているとき、あるいはこれから利用するときの人の認知と反応Note 1 to entry: User experience includes all the users’ emotions, beliefs, preferences, perceptions, physical and psychological responses, behaviours and accomplishments that occur before, during and after use.
注釈1:ユーザ・エクスペリエンスは、(製品・システム・サービスの)利用前、利用中、利用後にユーザに生じる、あらゆる感情、考え、嗜好、認知、身体的反応、心理的反応、行動や言動、成果を含む。Note 2 to entry: User experience is a consequence of brand image, presentation, functionality, system performance, interactive behaviour and assistive capabilities of the interactive system, the user’s internal and physical state resulting from prior experiences, attitudes, skills and personality, and the context of use.
注釈2:ユーザエクスペリエンスは、(製品・システム・サービスの)利用に関するこれまでの経験・考え方・スキル・場面から以下のものに関して生じる結果である ― ブランドイメージ、見た目、機能、システム性能、双方向の行動や言動、対話型システムの支援能力、ユーザの内面的および身体的な状態Note 3 to entry: Usability, when interpreted from the perspective of the users’ personal goals, can include the kind of perceptual and emotional aspects typically associated with user experience. Usability criteria can be used to assess aspects of user experience.
注釈3:ユーザビリティがユーザ個人の目的の観点から解釈される場合には、ユーザビリティはユーザ・エクスペリエンスにおける知覚と感情の側面を含む。ユーザビリティの基準はユーザ・エクスペリエンスの特徴を評価することにも利用できる。引用元:ISO 9241-210:2010(en)(筆者訳)
UXを知るにはユーザビリティの理解が必要
「ユーザビリティ」ですが、これは製品・サービス・システムなどの使いごごちだったり、理解しやすさを表す概念です。
これも、ISOで以下のように定義されています。
2.13
usability
extent to which a system, product or service can be used by specified users to achieve specified goals with effectiveness, efficiency and satisfaction in a specified context of use
システム・製品・サービスが、特定のユーザによって、特定の目的のために、特定の場面で利用されるときの、有効性・効率性・満足度のこと。引用元:ISO 9241-210:2010(en)(筆者訳)
つまり、ユーザビリティはユーザが何らかの目的を達成するときに利用される製品・サービス・システムの有効性・効率性・満足度のことです。
ユーザビリティの中でも有効性が最も大切で、効率性、満足度と続きます。有効性は、言い換えると「目的達成度合い」なので、当然ですね。
「紙を切りたい」ときに「はさみという製品」を使う、「空腹を満たしたい」ときに「レストランというサービス」を使う、「情報を探したい」ときに「検索エンジンというシステム」を使う、など、それぞれの利用場面で有効性、効率性、満足度を測ることができますね。
有効性、効率性、満足度に影響を及ぼすのが、製品・サービス・システムに関するユーザの認知プロセスです。
製品の使い方に気づき、わかり、実際に利用する、ということがいかにスムーズに行われるかで、ユーザビリティが変わってきます。
そして認知がスムーズだと、目的を達成するための「負担」を減らすことができます。
使い心地、理解のしやすさ、利用目的などを意識して製品が作られているからですね。
後ほど改めて触れますが、これからは、そういうことを考えるのが非エンジニアにとっても重要になるはずです。
UXはユーザビリティの概念よりも広い
UXはユーザビリティよりも広い概念です。
ーザビリティが製品・サービス・システムなどを「利用すること」の中で得られる有効性、効率性、満足度を指すのに対して、UXは「利用すること」に加えて、「利用前」や「利用後」にユーザに対して及ぼす影響などを含めて考えます。
ちょうど、上図の緑色の部分が、考え方をUXにまで広げた場合の範囲ですね。
さらに、ユーザビリティが利用するユーザ本人のみを対象に考えているのに対して、UXではユーザ本人以外に、ユーザが利用する様子を観測する人、ユーザが利用し終わった後の感想を聞く人、など対象の人も広がっています。
UXデザインの流れ
UXをデザインするには、以下のステップが必要です。
プロセスとプロトタイピング
実装とテスト
分析と改善
行動理解では、観察やインタビュー、アンケートなどで確認します。ペルソナを定義して、シナリオを考えるのもこの段階です。
続いてプロセスの確認とプロトタイピングの作成です。システムを例にお話しすると、画面遷移や画面レイアウトなどですね。
続いて実装とテストにつながります。テストでは実際のユーザの意見、システムの専門家の意見の両方を取り入れます。
そして、実際の利用状況に応じて、改善をしていきます。
デジタルの時代にUXデザインが重要な理由
IT業界でもUXという言葉は大分前から出てきていました。
主には、システムの使いやすさ、という文脈ですね。
昔からあった言葉が、今なぜもう一度重要になっていくと考えられるか。
そのあたりに触れていきます。
デジタルの時代の製品やサービス
デジタルの時代と、それ以前では製品やサービスの在り方が異なります。
そして、その違いが、UXの必要性に関係しているのです。
違いのひとつには、製品の機能や性能の成熟度があります。
電車はスピードを速める代わりに、車内サービスの向上をしたりして競争力を高めていますね。
それから、製品はデジタル化によって、製品の形と機能の関連性が弱まりました。
電話も、テレビも、カメラも、スマホが発明される前は、それぞれ別々の製品で、製品の形もそれぞれでした。
しかし今となっては電話も、テレビも、カメラも、スマホという四角い画面の中に入っていて、物理的な形はみな同じです。
「シャッター」がないスマホで写真を撮るための使い方をユーザが直感的に知るには、写真アプリの画面デザインがとても重要です。
口座の開設や転職相談も、対面からオンラインに代わったことで、人が対応していたときの心地よさをUXで再現したり、別の価値を提供する必要がありますね。
これまでのUXデザイン
少し前までは、ゼロから業務システムを作る場合には、デザインの知識がないエンジニアが、独自に画面設計をしていました。
パッケージのシステムや、ウェブサイトなどはそれなりにデザイナーが作っていたと思いますが、それでもUXという概念を取り入れていたかは不明です。
発注側のお客様にもそういう概念を意識している人が少なく、RFP(提案依頼書)の項目にも入ることはあまりなかったですね。
考えられていたとして、画面の遷移の仕方や、入力項目の名称などくらいでしょうか。
これからのUXデザイン
他の記事でも触れているのですが、デジタル技術の進歩に伴って、非エンジニアでも容易に作れるソフトウェアが増えてきています。
非エンジニアもデジタルを作る側になってきている
デジタルの技術が進化することで、非エンジニアでも簡単に作ることができる製品が出てきています。
RPA(ロボティクス・プロセス・オートメーション)もそうですね。
チャットボットや機械学習も、たとえ非エンジニアであっても簡単な設定だけで作れるものもあります。
非エンジニア向けにノーコード・ローコード(いわゆるプログラミング言語の記述なしで組み立てられるソフトウェア)という言葉も流行り出しました。
見た目の美しさは、こうした技術を提供しているベンダーがある程度製品に組み込んでいます。
しかし、それを使ったときの使い心地や、使う場面については、「作る人」に委ねられています。
そして、これからの「作る人」というのは、非エンジニアです。
どんな画面で、どんなボタンがどこにあって、どういう風にプロセスが進むのか。そうしたことを上手く決めていくにはUXの概念を理解していることが必要です。
非エンジニアはデジタルの利用者視点からUXに貢献できる
社内システムなんかを使っていると、たまに「行きたい画面への行き方が分からない」、「ボタンやリンクがページの奥まったところに隠れていて見つからない」なんてこともありますよね。
はたまた別のシステムでは見た目もかっこよくて豊富な機能があるのに、なぜか誰も使ってくれない、ということも。
これらは技術や機能以外の部分であるUXがうまくデザインされていないということです。
ですので、これから非エンジニアの方も含めUXを意識すべき場面が増えてきます。
技術や機能は、もはやコモディティ。必要なのは非エンジニアが持っている利用者目線です。
何より業務を理解していて、最終的な利用者の視点を活かせるので、非エンジニアのUXデザインというのは、非常に重要な役割を果たします。
UX軽視がデジタル・トランスフォーメーション(DX)推進のリスクになることも
UXが考慮されていないシステムやツールは、なかなか利用されません。
UXのデザインが最終的にはデジタルの技術導入の出来と不出来を決めることになります。
せっかくのデジタル導入のいいアイデアは、UXを意識することで、誰もが利用したくなるものにしましょう。
デジタルの技術は導入されるだけではデジタル・トランスフォーメーション(DX)も道半ばです。
利用されないデジタルを作ってしまうことは、デジタル・トランスフォーメーション(DX)推進のリスク。
使われてこそのデジタル、鍵を握るのはUXデザインなのです。
UXデザインの基礎オンライン学習コース
UXのオンライン学習コースは、こちらが大変分かりやすくおすすめです。
技術的な話はほとんどありません。
非エンジニアのあなたにも理解しやすく、受講して損はないです。
UXの概念から、そのデザイン手法まで丁寧に解説されています。
| UXデザイン講座 UXデザイン基礎入門 |
|---|
まとめ
非エンジニアにとってもこれから重要になるUXデザインについてまとめました。
今まで直接システムを作ることがなかった非エンジニアが、簡単にアプリケーションやツールを作れるようになってきました。
それに伴い、非エンジニアであってもUXの知識を直接的にデジタルに活かすことができるようにんってきています。
UXはまだまだ決まった手法や成功法則が確立されたとは言い難い分野です。それでいて、ソフト・ハードにかかわらず、非常に重要な製品の性質に関わります。
UXは体系的に学習してみると、奥が深くて面白いです。
経験を積んで、自分なりのUXデザインの手法を見つけていけば、非エンジニアであっても貴重なデジタル人材になるはずです。
以上です。